
Step 1.
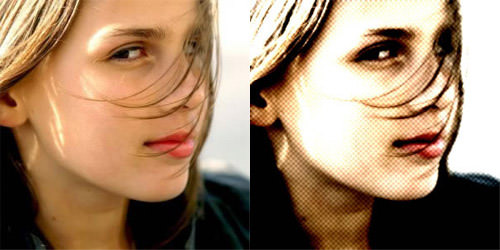
Open the image you want to add the linear light and halftone dot effect too.

Step 2.
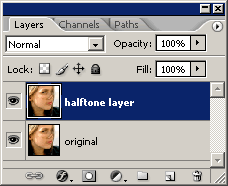
Duplicate the image to a second layer. Label the layers "original image" and "halftone layer". Move the "halftone layer" to the top of the layers window and make sure you have that layer selected.

Step 3.
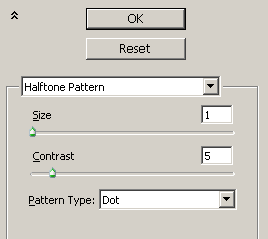
Make sure you foreground color is white and your background color is black. With the "halftone layer" selected, select Filter > Sketch > Halftone Pattern from the menu bar. Use the setting in the image below or play around some. Click "OK" when you are done.

Your image should look something like this

Step 4.
Now we need to invert the halftone. On a PC hold down your CTRL key and press I, on a Mac use the Command key and press I. Your image should now look something like this.

Step 5.
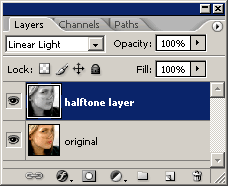
Almost there, we just need to tweak the "halftone layer" some. Select the layer and change its mode from "Normal" to "Linear Light". You can also lowered the transparency some.

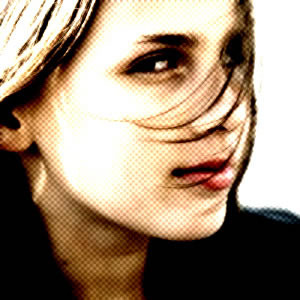
Outcome
And here is your final image. A very cool linear light halftone dot effect in less than 2 minutes.



















0 comments:
Post a Comment